
By Madhu Manickam 22 Comments
Last Updated On August 13, 2019
Adobe Photoshop can be overwhelming to use for many beginner photographers. We decided to put together a detailed guide that goes over the basics of the most popular, and arguably most powerful post-processing tool on the market.

Many of us have heard others say something like “This image is photoshopped” at least once. Even non-photographers use this phrase all the time when referring to digitally-manipulated images. In other words, Photoshop has become synonymous with post processing.
Table of Contents
Even though there are many tools for processing an image, very few have come close to Photoshop in terms of features and functionality. Without a doubt, Photoshop is a vast and complex piece of software, and there are so many built-in and third party tools available for it, that it would be impossible to try to learn it all. In fact, Photoshop’s tools evolved so much over the years, that one could get similar results using very different tools.
If you search online for a way how to get something done in Photoshop, you might be overwhelmed by what you find. In many cases, photographers end up showing a number of different techniques to get to the end result, which can be very confusing, especially for those who are starting out.
This very nature of Photoshop demands a steep learning curve. I haven’t come across anyone who can say “I know everything in Photoshop”. Instead of trying to learn everything about the software, many of us choose to only learn the particular tools that we actually need on a day-to-day basis. This is the right way to learn Photoshop.
Once we learn a particular tool in Photoshop, it does take time and practice to put it to use. It might be a slow process, but once you get used to it, the results are highly rewarding.
So please keep in mind that this article is not meant to be a complete guide to Photoshop. Instead, I wrote this article as a foundation that hopefully makes it easier for our readers to understand some of the basics.
Serious photographers rarely ever publish images straight out of their cameras, so the journey is usually started with basic post-processing tools like Lightroom. It is important to note that there is a huge difference between Lightroom and Photoshop when we open the software for the first time. With Lightroom, everything seems relatively easy to understand. With a bit of exploration, we can soon get familiar with the software.
On the other hand, when we open Photoshop for the first time, we feel like we are in the middle of nowhere. All we see are unfamiliar tools, tabs and windows. Now most of us would have asked ourselves “When I have Lightroom why would I ever need Photoshop?”
The answer is, almost everything that is in Lightroom is available in Photoshop. But Lightroom cannot even do 10% of what Photoshop is capable of. The difference between Lightroom and Photoshop is similar to the difference between riding a bike vs driving a race car. It is vast. However, most photographer’s won’t care for the features that are not relevant to them, such as inserting 3D graphics, editing videos or running specialized filters.
Lightroom is pretty simple and has most of the functionality that is relevant to photographers. It has built-in functionality for image editing, but it is also a pretty powerful photo organizing tool, which Photoshop is not.
Also, Lightroom is “non-destructive” by nature, which means that all the changes you make to images do not get written on the image itself, but rather into the Lightroom database. Whether you shoot in RAW or JPEG, the original image is always intact. In contrast, whenever you open an image in Photoshop, it has already been demosaiced and flattened, so if you make a change to it and save the document, it will either overwrite the original image (in case of JPEG), or create a new file.
The bottom-line is, if you are going to make simple edits like adding or removing a few stops of light, adding contrast or saturation, sharpening or basic blurring, Lightroom does the job. If you want to take your editing skills to a new level and gain access to a whole suite of superb tools, then you have to get into Photoshop.
If you subscribe to Adobe’s Creative Cloud Photography plan, you get both Photoshop and Lightroom. They are meant to coexist in harmony, so that you can jump between the two when needed. For example, if you make some basic edits in Lightroom, then open it in Photoshop through Lightroom, you will see all the changes you made in Lightroom within Photoshop. Once you save your changes in Photoshop, it will automatically import the adjusted image into Lightroom.
To find out more about the differences between the two, check out our Lightroom vs Photoshop article.
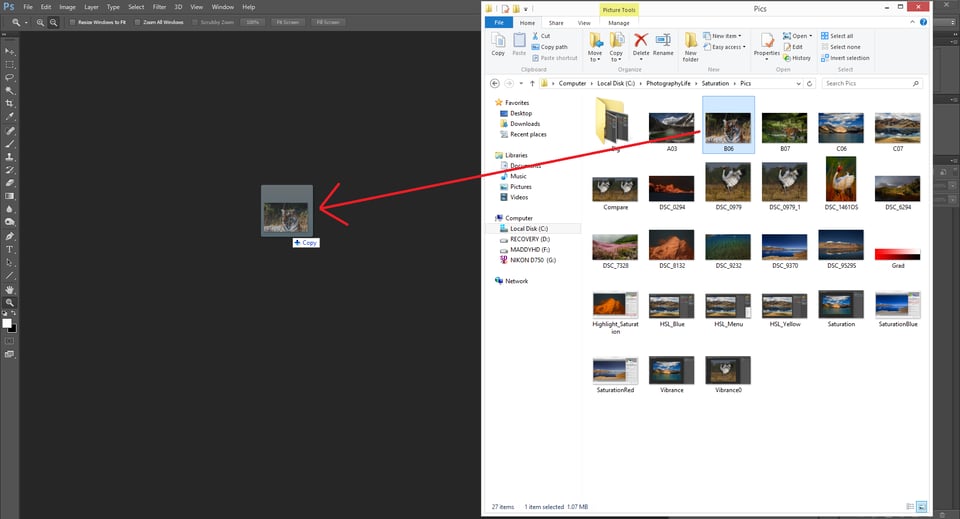
As mentioned above, you can either open an image from Lightroom with all the tweaks that you made visible in Photoshop, or you can open an image directly in Photoshop. As I have mentioned earlier, there is more than one way to do a single task in Photoshop. I am going to explain only the one which is the simplest one I personally use. The most widely used way of opening an image in Photoshop is just dragging the image from into the Photoshop window, as shown below:

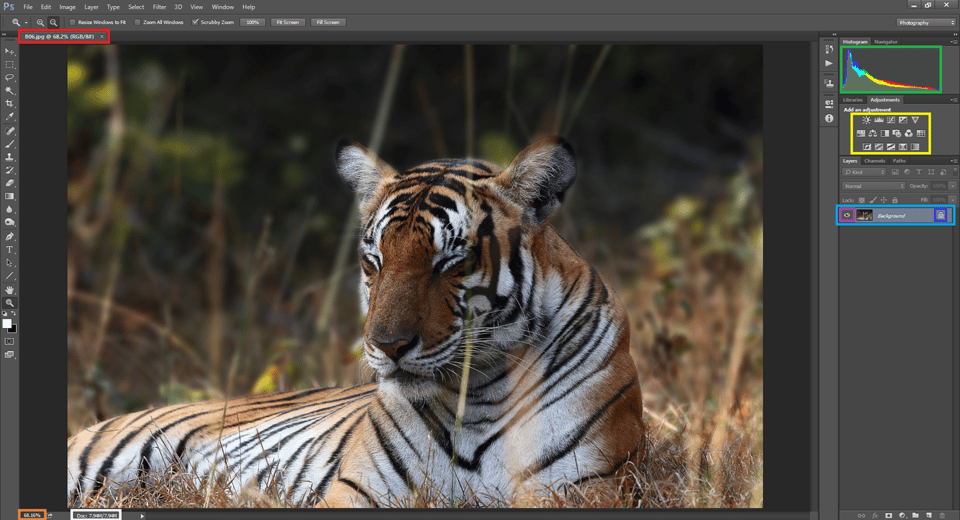
Once you open a picture in Photoshop, you see a tab on the upper left (marked in red) with the name of the image. You can also open multiple image documents which will be opened as tabs. On the bottom left, you see the crop percentage (marked in orange). You can zoom in (by pressing Control/Command and +) or zoom out (by pressing the Control/Command and -) to either see the entire picture, or to pixel peep at 100% crop ratio.
Pressing Control/Command + 0 fits the image to the workspace while pressing Control/Command + 1 gets it to 100% crop. While using Ps try to memorize the keyboard shortcuts as they help make things easier and faster.

Next to it is the file size display (marked white). Depending on the type of file you are working with, the size of the file increases substantially. For example, the size of a 24MP full frame RAW file would approximately be 30 MB. The same file can go up to 1 GB if you add a dozen layers added to it. We will get to layers in just a bit.
When you convert it into a JPEG of the same resolution, you might end up with a 8-12 MB file. For every layer you add to a Photoshop document, the size of the file increases in multiples of the size of the base layer.
On the right upper corner, you see an RGB Histogram (marked with green). Right below it, is the Adjustment toolbox (marked yellow). Below it, marked with blue, is your current layer selected inside the Layers tab. On the left you can see an eye icon (marked purple) which can be toggled. Once you click, the eye symbol appears, which means the corresponding layer is visible.
When you click it again, the eye symbol disappears which means the corresponding layer becomes invisible. On the other end, marked with indigo is a lock symbol meaning the layer is locked. It means, certain tweaks cannot be applied directly to the layer.
The above holds true if we are opening a .psd, .tiff, .jpg or any other image format that Photoshop can read. But that is not what we often want to open in Photoshop. Most of us shoot RAW and once we decide an image has to be edited to some extent, we have to shoot RAW. When we try to open a RAW file in Photoshop, instead of just opening the file directly as it does with a TIFF or a JPEG, Photoshop does something extra.

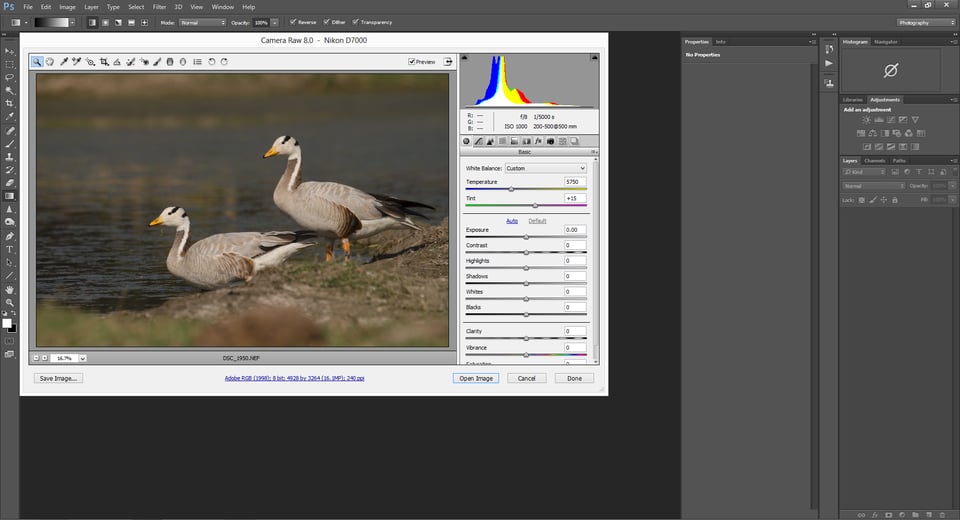
Once you drag a RAW file into Photoshop, you see a new window with the title “Camera Raw”. This is Adobe’s specialized tool for reading and editing RAW files. If you are already familiar with Lightroom, ACR’s (Adobe Camera Raw) layout will not look alien.
ACR gives you some basic functionality that is pretty similar to what you find in Lightroom. But do note that, if you have the latest camera but you do not have the ACR update that includes that camera model, you will not be able to open the RAW files from that camera.
In such cases, you have two options. The first option is to use Adobe’s RAW to DNG converter, which is available for free. Once you convert images to DNG format, you will be able to open them even in older versions of Adobe Camera RAW.
If Adobe has not yet provided support for your camera, you will need to resort to the second option, which is to use the proprietary software that came with your camera in order to convert the RAW file to something Photoshop can read, such as TIFF.
Also note that while editing an image, you will need maximum possible data to work with. That is one of the primary reasons why we shoot in RAW, isn’t it? If you convert it to a JPEG, you are left with 8-bits of data to work with. But if you choose TIFF or preferably a format like DNG, you can work with all the original data without losing anything.

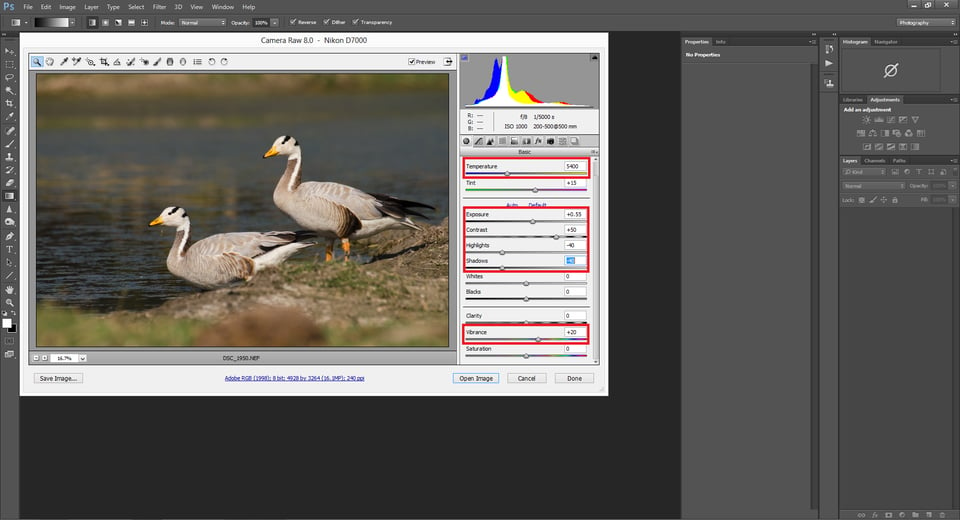
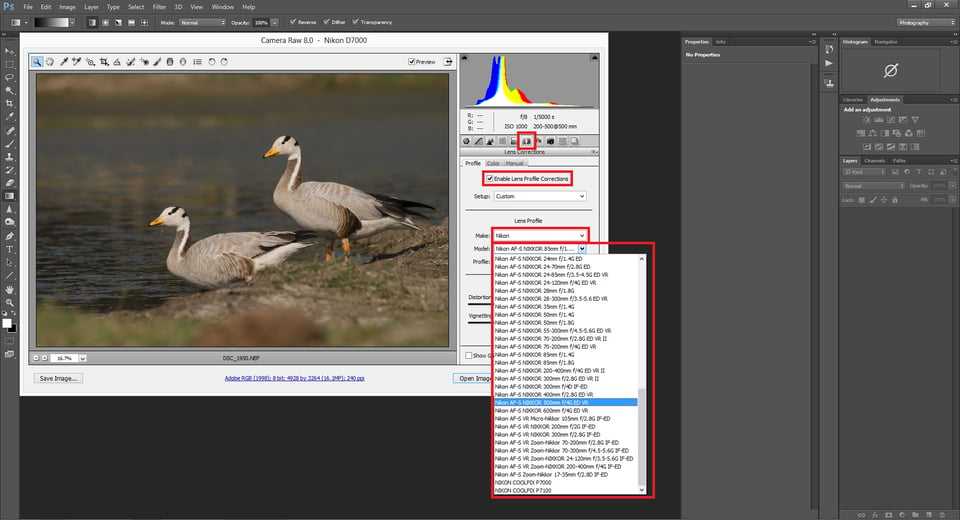
For the above opened image, I made some basic tweaks in ACR. In addition to adding a bit of exposure, contrast and saturation, there is another important fix that is advised to be made in ACR, Lens Correction.
ACR provides built-in profiles for correcting lens specific issues like distortion, chromatic aberration and vignetting. Again, a corresponding ACR profile has to be available for that particular lens. Outdated ACRs cannot do this and you have to try making adjustments manually. Once you find your lens profile in ACR, select the camera model & the lens, and ACR will apply that particular profile to your image.

Once done, click on “Open image” and the RAW file will be opened in Photoshop with the adjustments in ACR applied to it.
Once you are done with your editing, as with most other software, to save a file for the first time, or as a new copy, go to File -> Save As. This lets you choose the type of file which you want your work to be saved as.
I would recommend one of the two file types: Photoshop (*.PSD, *.PDD) or TIFF (*.TIF, *.TIFF). Photoshop PSD files can only be opened in Photoshop, whereas TIFF is a format that most image viewing and editing software recognize.
Certainly they will lead to considerable increase in file size, but both formats hold maximum possible data. I personally prefer TIFF as I use Nikon’s Capture NX-D instead of ACR. I export RAW files as 16-bit full resolution TIFF in NX-D and open that TIFF file in Photoshop. If you are not going to print and you are planning to use the image primarily for the web, 8-bit TIFF should be sufficient.

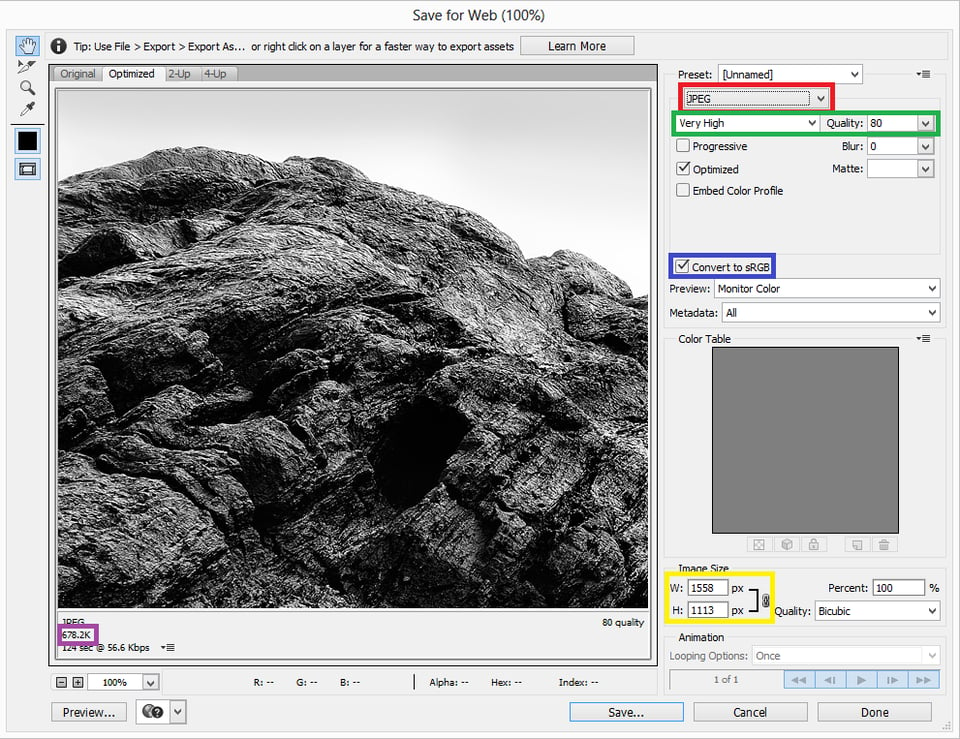
Generally, you will be saving two copies of every image. One as a PSD or as TIFF that has all the data, and one more as JPEG for web use. If you are using a version of Photoshop above CC 2015, you can save as JPEG using File -> Export -> Save for Web (legacy). A new window pops up. Make sure the image format selected is JPEG (marked red).
Next, you can choose the image quality (marked green), from Low to Maximum, depending on how much data you want to preserve in the resulting JPEG image. Basically, the higher the image quality, the larger the file size due to different lossy compression levels. You can see the corresponding file size on the bottom left corner (marked purple).
Once you choose the quality, make sure “Convert to sRGB” is checked. Then you can type in the desired resolution (marked yellow). Generally, a resolution of 2048 on the longer side of the image is sufficient. Make sure the link icon is checked, as it automatically adjusts the other side of the image corresponding to the set aspect ratio. Then click on “Save…” to save a JPEG copy of the edited image.
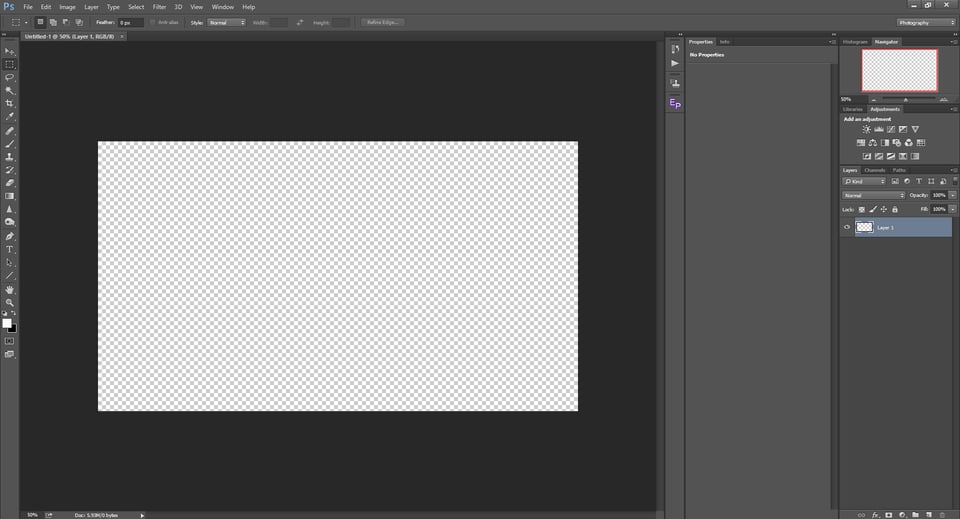
In addition to PSD, TIFF and JPEG, there is another format that is worth knowing, namely PNG. The primary difference between PNG and JPEG is the ability to preserve transparency. PNG can do that, but JPEG cannot. For example, if you are planning to make a transparent logo that can be inserted on top of other images, it is best to save it in PNG format rather than JPEG.
Always remember that whenever you see an image or a layer that is checkered, it means it is transparent.

If you opened an image from Lightroom by right-clicking and choosing “Edit in Photoshop”, then instead of choosing the “Save as” option, just save the file normally. Once you do that, you will see that the image will be automatically imported into Lightroom from Photoshop.
When you open Photoshop, after you bypass the last opened file list, the illustration screen below is what you will see. Before we proceed to anything else, let us set up your work space. The applications of Photoshop goes beyond editing pictures. So the first step is to tell Photoshop that we are going to use it to edit pictures.
Go to the menu Window -> Workspace -> Photography. This will display a workspace with the tools specific to photography.
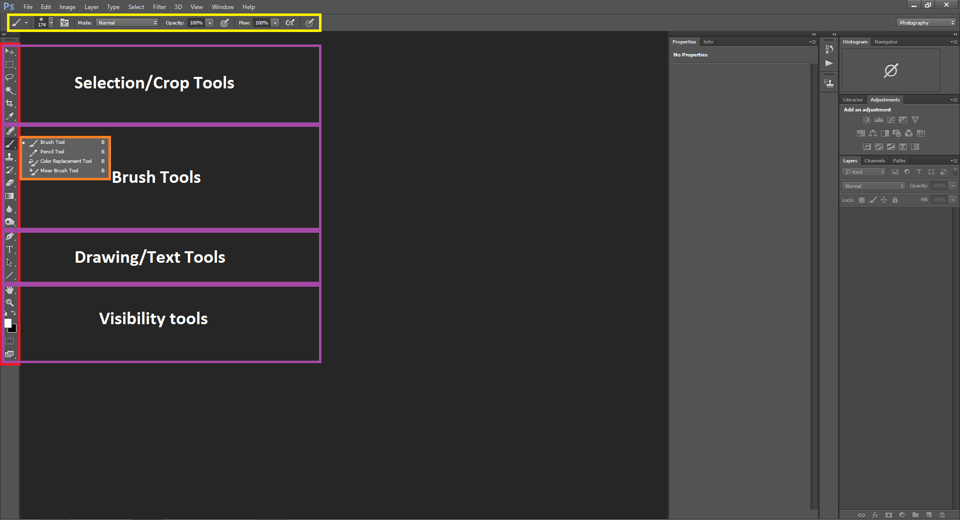
Now you will see the toolbar on the left (marked with red).

The majority of the tools that you see on the toolbar contain a number of different tools. It generally is denoted by a small arrow at the bottom right corner. This simply means that the tool has a group of tools that pop-up when you right-click it (marked orange) which perform different operations.
When you select a tool from the toolbar, the properties or available options for the corresponding tool get displayed on the top, just below the menu bar (marked yellow).
For example, in the illustration above, we have selected the “brush” tool. So the properties of the brush tool like brush size, blend mode, opacity and other properties related to the brush tool are displayed above. Remember, the tools and pallets can be re-arranged to suit your requirement. Let’s take a look at four of the most frequently used tools.
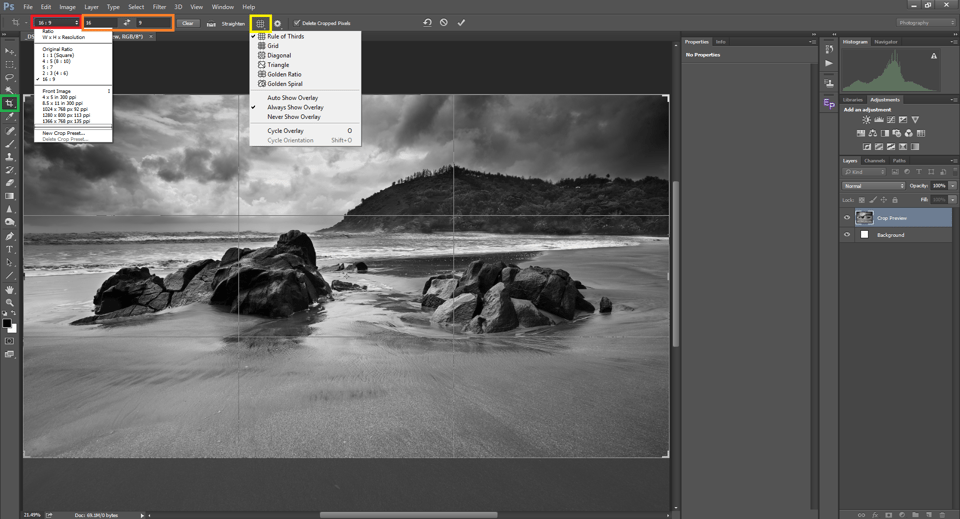
Cropping an image is typically one of the first steps of post-processing. You can bring in the crop rulers by clicking on the crop tool (marked green in the picture below) in the tool palette. You can then resize by dragging the eight corner placeholders. You can also rotate the image by dragging any of the four extreme corners. When you move the mouse exactly to the extreme corner (top left, top right, bottom left & bottom right), the mouse pointer turns into the resize symbol. When you move it a bit out of the image nearer to the corners, the rotate mouse icon appears and you can tilt the image clockwise or anti-clockwise.

While cropping, you can change its aspect ratio. It is the ratio between the length and the height of an image. By default, Photoshop tends to retain the original ratio of the image. You can change the aspect ratio by selecting one of the ratios from the drop down (marked red). You can also change it by directly entering the length and the breadth in the columns next to the drop down menu (marked orange). If you don’t want to stick to any pre-defined ratio, you can click on the clear button and Ps will allow you to get a custom ratio.
The next option to choose while cropping is the Overlay (marked yellow). Most of us are familiar with rules like the rule of thirds or the golden ratio. There are other complex overlays as well. You can choose one of the overlay and with overlays like the Golden spiral you can change the orientation by pressing ‘O’ to rotate the orientation. Once done, click on the checkbox and Photoshop will discard all pixels outside the crop.
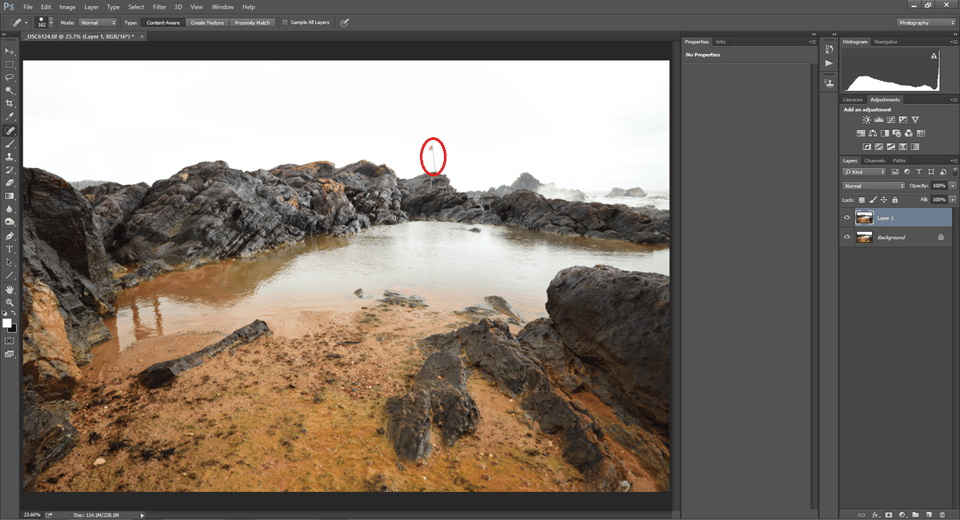
There are times where we have dust settled on our camera sensors. If it lands in a spot where there are details, it generally does not show up much. But when it lands on a detail-less spot like the sky or a bright background, it shows up as a dark spot. There are other times where we want to remove distracting objects from the frame. The spot healing brush comes to aid to handle such problems.

In the image above, the red warning flag is a major distraction and it can’t and shouldn’t be physically removed. This is where the spot healing brush does the job almost effortlessly.

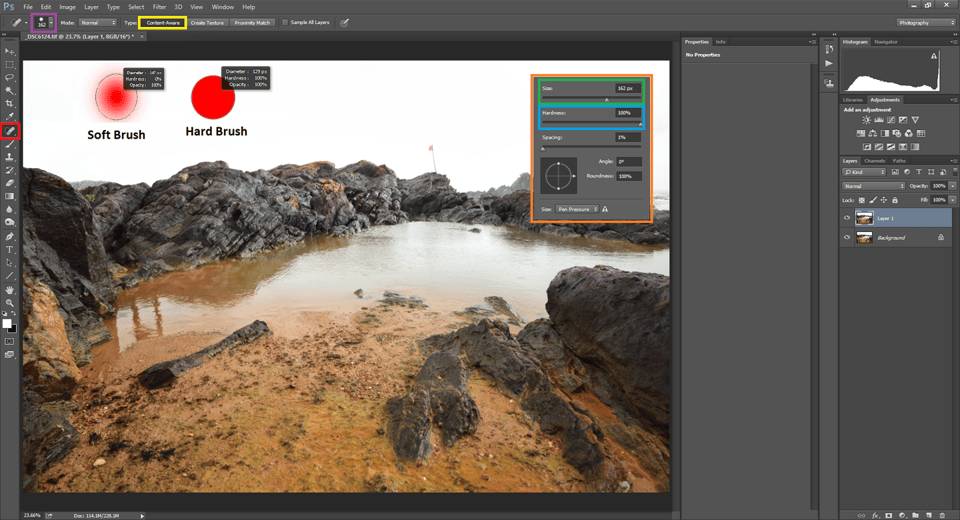
To use it, click on the spot removal tool (marked red). Then in the properties, make sure Content Aware (marked yellow) is selected. This works for almost 90% of cases. By right clicking anywhere on the image or by clicking on the size drop down (marked purple), you get the size/hardness properties pallet (marked orange).
Select the size (diameter in pixels) of the brush you want to use. Then increase or decrease the hardness of the brush. A hard brush will have sharp corners whereas a soft brush has smoothed out corners as shown in the image. Now once the necessary options are selected, drag the mouse over the patch that you want to remove.


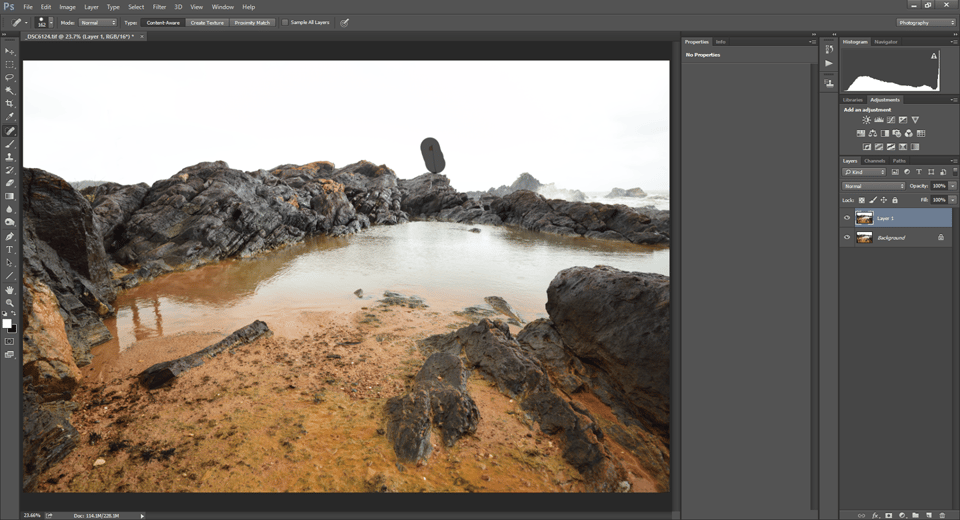
Now you have your image without a trace of the flag in it. In this example, since the background is even, I have selected a hard brush. If it is an uneven patch, then a soft brush works best.
Each photograph is unique and it dictates the hardness or the softness of the brush. A soft brush is likely to leave blurry corners when it touches a detailed part of the image. So make sure to adjust the brush size and the hardness that suits that particular part of the image.
This is an advanced version of the spot healing tool. The spot healing tool automatically heals the odd pixels by scanning the surrounding pixels. It works great when we have an even backdrop. But the Spot heal tool might not work all the time when we have distracting objects against complex backgrounds.
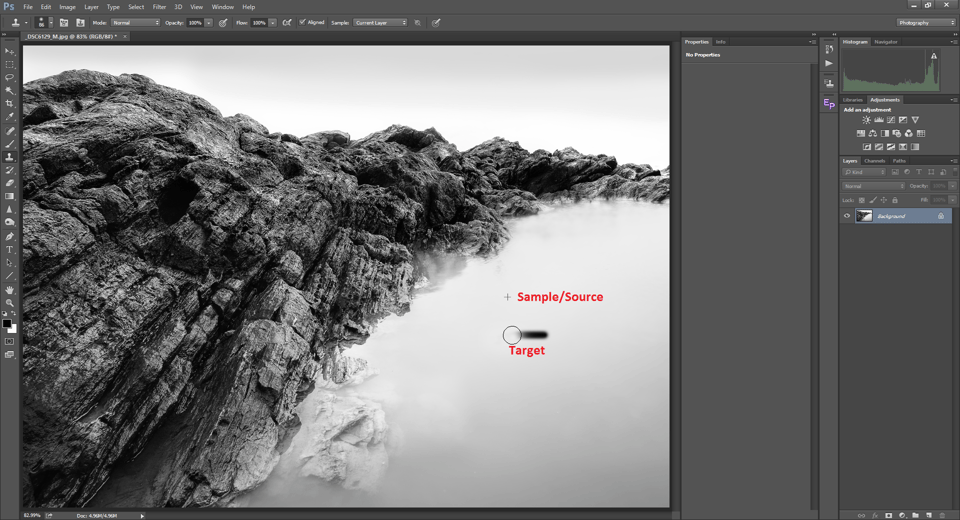
Instead of taking the reference context automatically, the clone tool lets us sample the source and replaces the target. By clicking on a source Spot while pressing the Alt / Option key lets you select a sample. Then all you have to do is paint it over the target. What Photoshop does is, it replaces the target pixels with the sample pixels. Most of the time a soft brush works for the clone stamp tool.
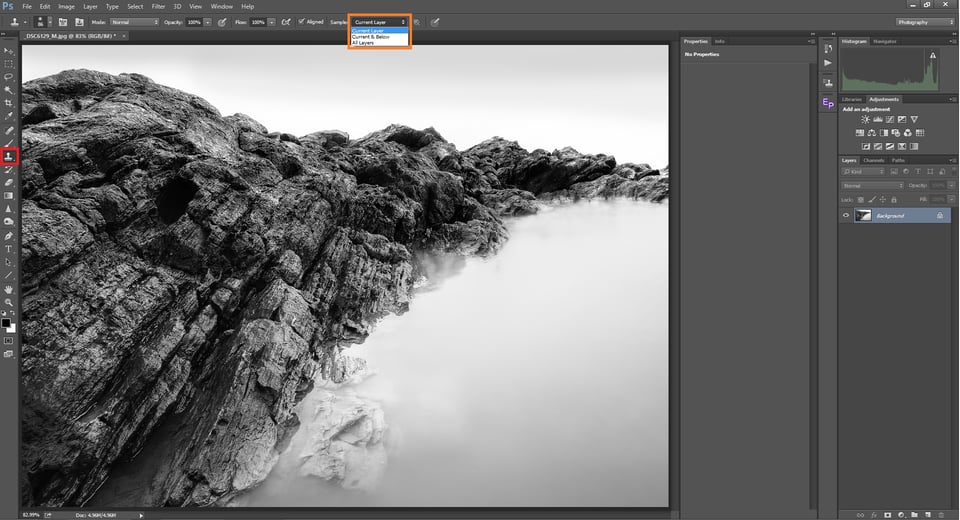
Most of the options in the properties window in the clone tool are similar to the spot healing tool. There is an extra option that we can choose called Sample (marked orange). You can tell Photoshop which layer to consider while taking samples . The default is the current layer.


In the example above you can see that the tool copies the sample from the source and replaces the target with it. To choose a sample, click on the area that you want to sample while holding the Alt / Option key. As you move and paint the target, you can see that the sample moves parallel to the movement of the brush over the target. So usually taking multiple samples to get a seamless clone stamp works.
The brush tool is one of the most useful tools in the tool palette. In a nutshell, the brush tool does exactly what a brush is supposed to do in the real world.
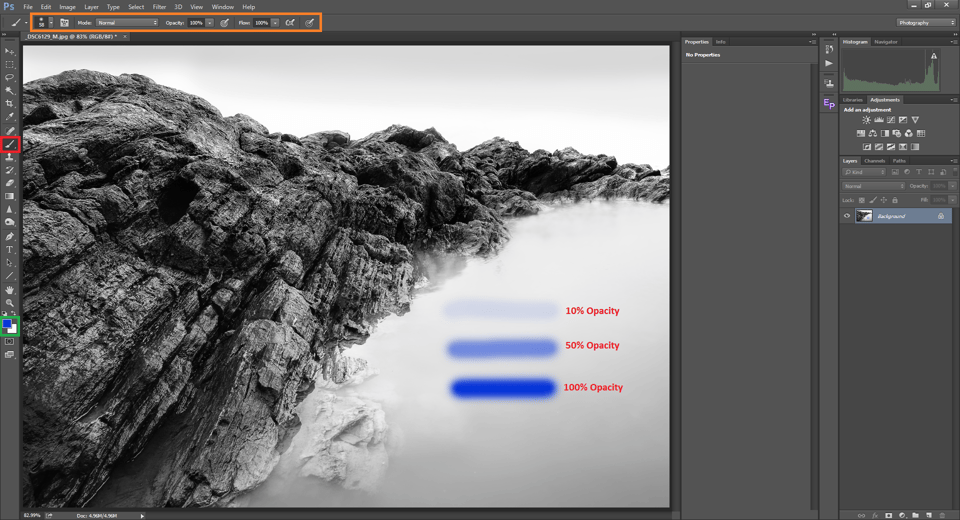
Select the brush tool (marked red in the image below), then select a foreground color (marked green) and then choose the brush size as we did with the Spot healing tool and choose the opacity. Opacity is the equivalent of hardness in the spot healing tool. The difference being, opacity signifies the strength of the brush. It simply paints the foreground color, for that particular opacity on your image.
Now why would anyone want to paint a solid color on a photograph? The application of brush tool goes beyond painting a solid color on a picture. We will revisit in a bit when we go through layer masks as that is where it gets all more useful for editing photographs.

Dodging and burning is something most of us want to do for most of our images. What exactly is dodge and burn? To put it simply, dodge brightens whereas burn darkens.
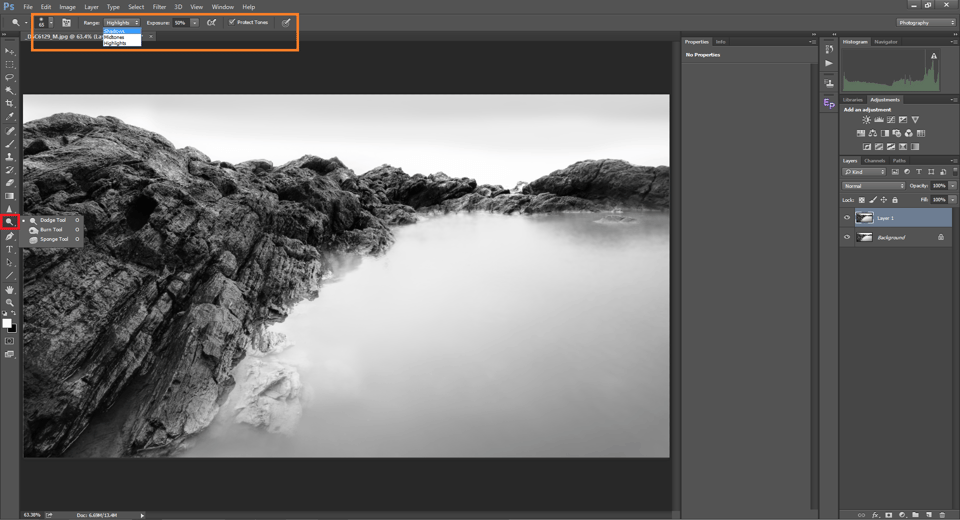
In addition to dodge and burn, there is another sub-menu, sponge. The sponge tool, instead of brightening or darkening the pixels, changes the saturation. Once you select any of Dodge / burn / sponge tools, in the properties, you can select the range where you can specify which areas of your image will get affected (Highlights / Mid-tones / Shadows). The rest (brush size & opacity) is similar to what we did with the brush tool.
Next, all we need to do is, just brush it over the areas where we want to dodge/burn. For example, if we select the burn tool and select Highlights in the Range, it will burn only the highlights in the areas that is brushed upon. The mid-tones and the shadows will be left untouched.
Similarly, if we use the dodge tool and select Shadows from the Range, only the shadows will be brightened. The mid-tones and highlights will be unaffected. When sponge tool is selected, instead of the range drop-down we get the Saturate / Desaturate option.

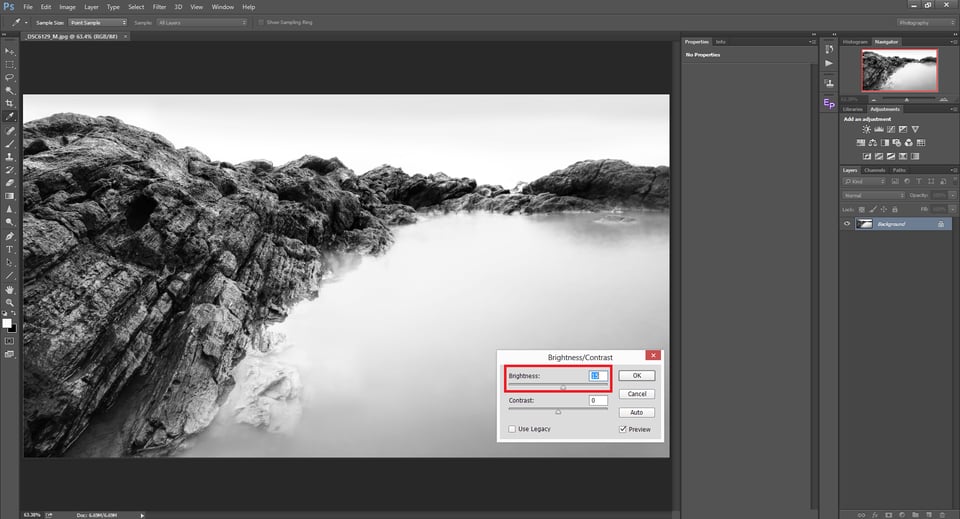
Let us say we need to increase the brightness of an image. Out of the many ways to do it is to go to the menu Image -> Adjustments -> Brightness / Contrast. You get a window with two sliders where you can increase or decrease the brightness or the contrast.
When you increase the brightness using this method, you can see that the brightness is applied to the entire image. This makes it a global adjustment. Compare this to dodging that we saw in the previous paragraph. Instead of dodging the entire image, we brush it over only selected areas of the image. Besides that, we applied it only to a specific range of the image namely Highlights, mid-tones or shadows. This approach of selectively applying an effect to a specific area of the is called local adjustment.
There is another criteria that we might want to use where local adjustments work better than global adjustments. Let us say there are areas of the image where we need a stronger opacity and some areas where we need it subdued. In such situations, local adjustments are the way to go. To put it short, trying to recover shadow details in an image is a local adjustment whereas trying to add exposure to an entirely under-exposed image is global adjustment.

Layers are one of the primary reasons why many people stick to Photoshop. Most of you have probably heard about them and tried to understand what the fuss is all about. Let us recollect what we did with all the editing above. We selected a tool and applied it directly on the image, be it global or local.
But what if we did something wrong and we want to undo it? Yes we do have the history tool to do that. But unfortunately, all the editing we did after a particular undo point is wiped off. Above that, the history tool works as a temporary buffer.
Once you close Photoshop, the history is erased unless you save it as an action. If it is a long workflow, it really becomes painful. In another scenario, what if I feel I have to increase or decrease the effect of a previous edit.
For example, let us say I have increased the overall exposure. I open the same file a few days later only to see that I have overdone it and want to pull it down a bit. This is where non-destructive editing options like layers come into play.
Let us see the difference between a destructive and a non-destructive approach to editing. Let us say I select the eraser tool and remove a part of the image. When I re-open the image after a few days there is no way I can get back those lost pixels provided I did not make multiple copies of the image. This is a destructive approach to editing. Everything we saw so far is in a way destructive editing.
Let’s say we open an image document, then increase the exposure, then add contrast and then saturate it. Instead of dumping all the edits on the image directly, how convenient would it be if I layer them all one-by-one on top of each other. So the original will be the base layer and all the edits that we do will be stacked on top of it and on top of each other. The base will remain untouched.
On top of it, let us say I add exposure. Then I add contrast which sits on top of both the original and the exposure. And finally, the saturation gets above all of it. Now at any point of time, I can remove the exposure alone. Still, we will have the original, which obviously will be untouched but with contrast and saturation applied onto it. Think of it as a facial make up. We can add any make up and the face will be shown with the effect. But the face remains the same. Whenever we do not want any ‘layer’ of make up, we just have to remove it.

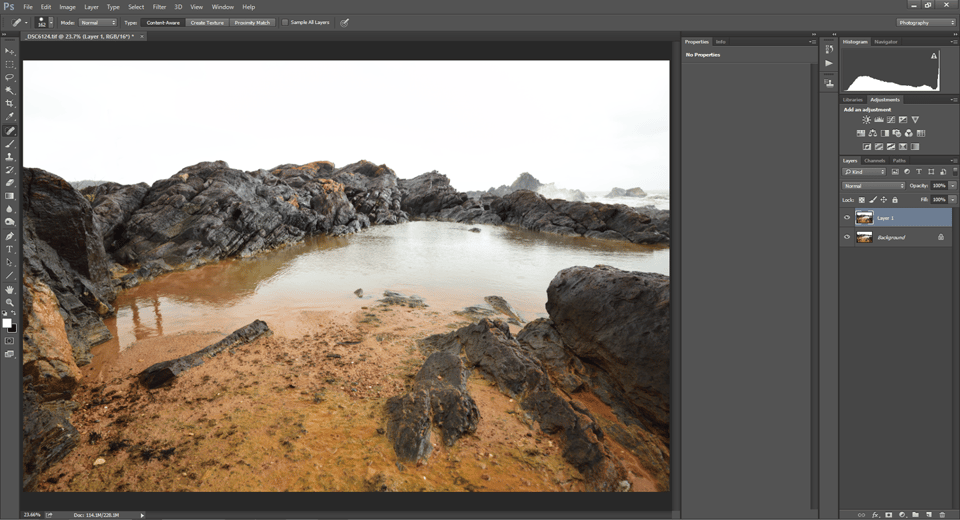
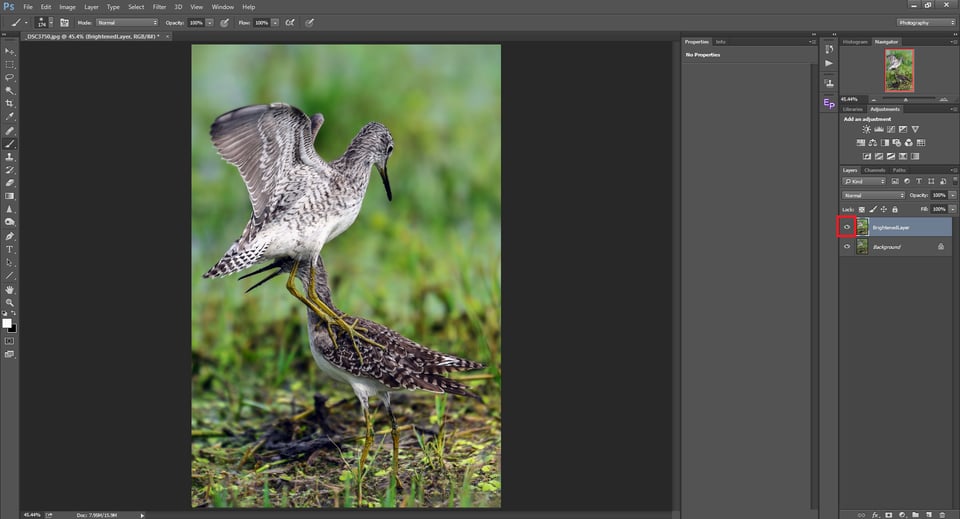
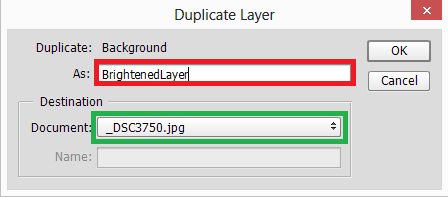
What I have done above is, I have opened an image and you can see it as the background layer. I have made a copy of the layer and placed it above the layer. You can copy a layer by simply selecting the layer, right click on it and click on ‘Duplicate Layer’ or use the keyboard shortcut Control / Command + J.
You get a dialog asking you to choose a name for the new layer. You can also duplicate a layer from one image and place it on another image document by selecting it from the Destination. We already saw that we can open a number of images as tabs in Photoshop. All the currently opened tabs will be displayed in the Documents.

The layer that is displayed at the top always acts like the foreground. The layers displayed at the bottom are considered backgrounds. What does a foreground do to a background in photography? It hides a part or the entire background corresponding to its placement with respect to the background.
That is exactly what foregrounds do in layers. The layers are literally placed on top of each other, hiding the ones below. We can choose to have a part of the background layers that we will be covering in layer masks.

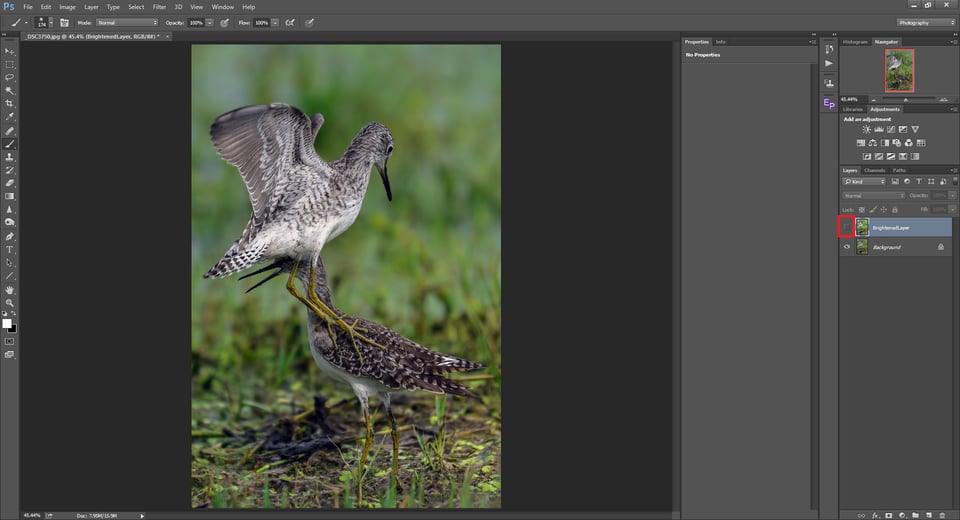
As we saw before, the eye-icon in front of a layer can be used to toggle between Show / Hide of the selected layer. When we select it, we make it visible. Now we have two layers. The background layer, which is the original and the layer called BrightenedLayer which sits on top of it. Now we select the BrightenedLayer and then go to the menu Image -> Adjustments -> Brightness / Contrast and pull the brightness slider to about +10.
Now you can see that the brightness has been applied to the BrightenedLayer alone, leaving the Background layer below untouched. If you turn off the eye icon, you can see the layer below, turn it on you can see the one with the added brightness.
Hopefully this gives you some basic information about layers and how they work. You will understand layers better when we proceed to Opacity and layer masks.
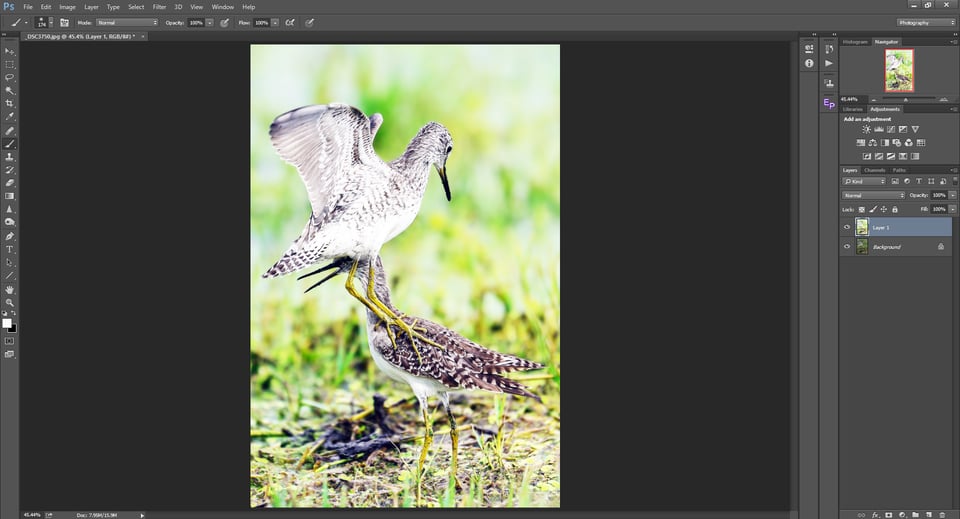
Let us consider another example of overdoing something, since that’s a common thing to do for beginners. Take a look at the image below. I have deliberately pushed the brightness all the way to the maximum, overexposing it. Obviously it is overdone. Now, I either have to undo it or delete the layer. As I have mentioned before, there are multiple ways in which we can get a specific result with Photoshop.

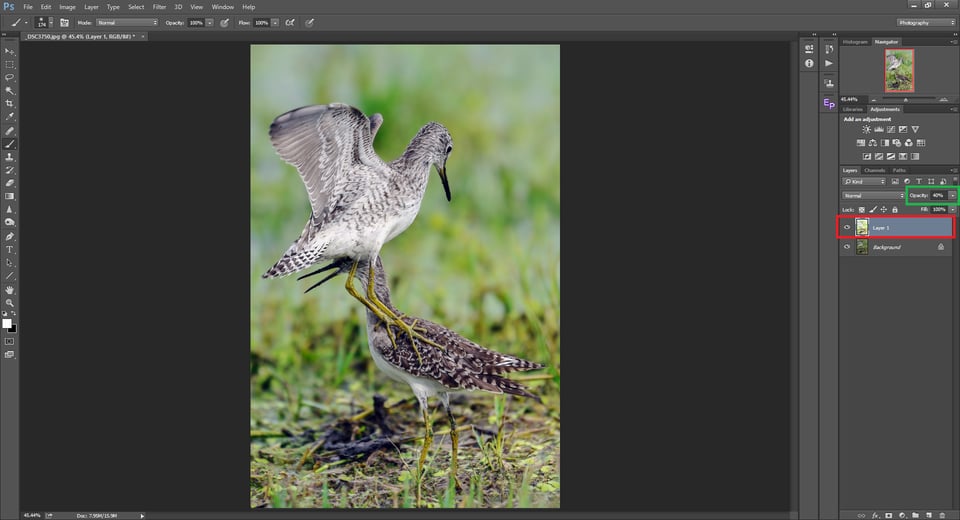
Using the opacity slider, we can control the percentage by which the top layer is visible over the layers below it. By default, opacity stays at 100% for all layers. When we bring the opacity down to 40%, what Ps does is, it shows 40% of the top layer and shows 60% of the layers below it. The most beautiful aspect of it is, Photoshop does it so seamlessly, without making it look artificial.

So the bottom-line being, when we feel we have overdone anything, the simplest way is to drag down the Opacity slider until when we feel it is just about right. In addition to opacity, there is another option called Fill. For most cases, opacity and fill behave the same, except for situations when we use it with one of the Special blend modes.
In the previous section, we saw how to apply an adjustment to a layer. But that method seemed to have a problem. We were able to use the opacity slider to reduce the effect of the edit. We also copied the layer and placed it on top of the original. The real problem comes when we had to go back and adjust the values in the slider again.
While working with adjustments in the previous method, we either have to delete it and redo it all over again should we make any changes or use the History tool. Let us say we increased the brightness by +25. Should we increase it more, we have to add another brightness layer. It makes the process sort of destructive again.
Instead, just imagine what if Photoshop does it all for us and we can re-edit the values whenever we want, without even touching the opacity slider. This is why Photoshop has the concept of Adjustment layers.

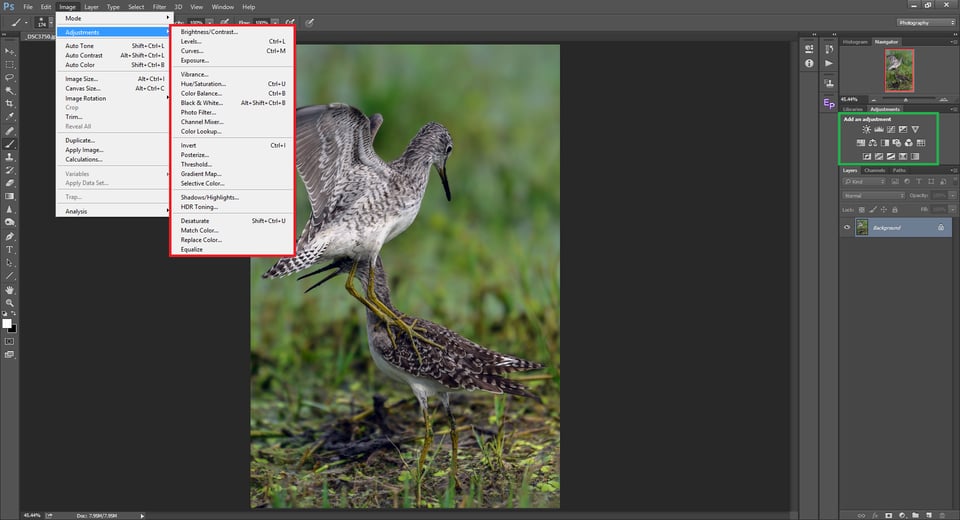
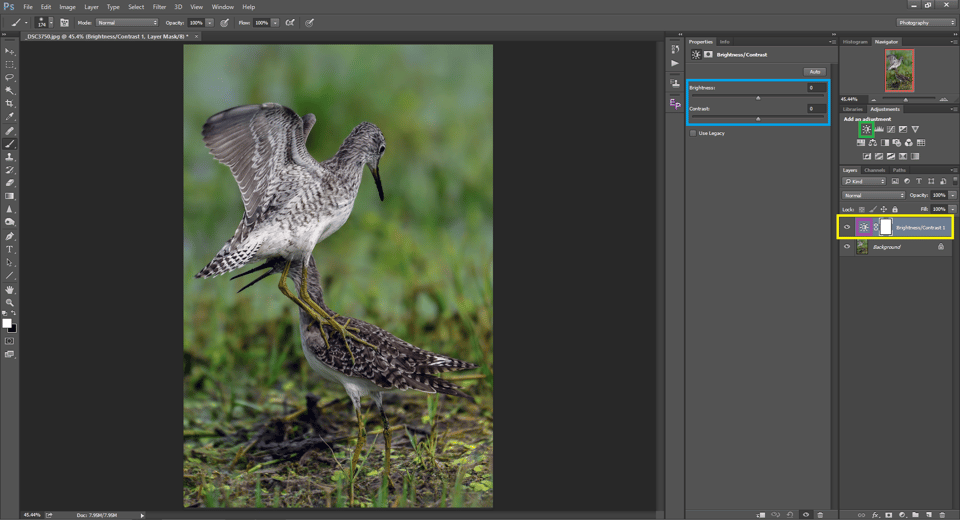
If you compare the menu options in the Image -> Adjustments menu (marked red) and the Add an adjustment (marked green), they do pretty much the same thing. There is one difference though.

Instead of choosing adjustments from the menu, when you click on the equivalent icon from the Add an adjustment palette, a new adjustment layer is added on top of your existing layer.
Click on the Brightness / Contrast icon (marked green). You can see a new layer (marked yellow). When we did the same using the menu, we had a dialog box and the brightness was applied directly on the selected layer.
The advantage with the adjustment layer is, even after you save and close the document, you can re-open it and when you double click on the layer icon (marked purple), you can see the value you set on the brightness slider and at any point of time you can change it. This makes it completely non-destructive.
There is a basic difference between any other layer and an adjustment layer. In our previous example, when we copied the base layer, and with 100% opacity we saw that the bottom layer was totally hidden. Contrary to that, an adjustment layer applies the specified adjustment onto the layers below.
Photography Life has comprehensive articles about Levels adjustment layer, the Curves Adjustment layers and an article about Saturation which are the most commonly used and some of the most powerful adjustments.
We now have a basic understanding about layers. Layer masks make them even more powerful. So what is a layer mask? We already saw that we can control how the foreground comes on top of the background. There could be situations where we need a part of the foreground (top) layer and a part of the background (bottom) layer to be visible.
In other words, we might want a part of the foreground to be opaque and a part of it to be transparent. In the areas of the layer where it is transparent, the layers below are visible. Layer masks as the name suggest are used to ‘mask out’ certain areas of the selected layers.
There is one important aspect of layer masks that we need to have in mind. White shows, black hides & 50% grey is 50% opaque.

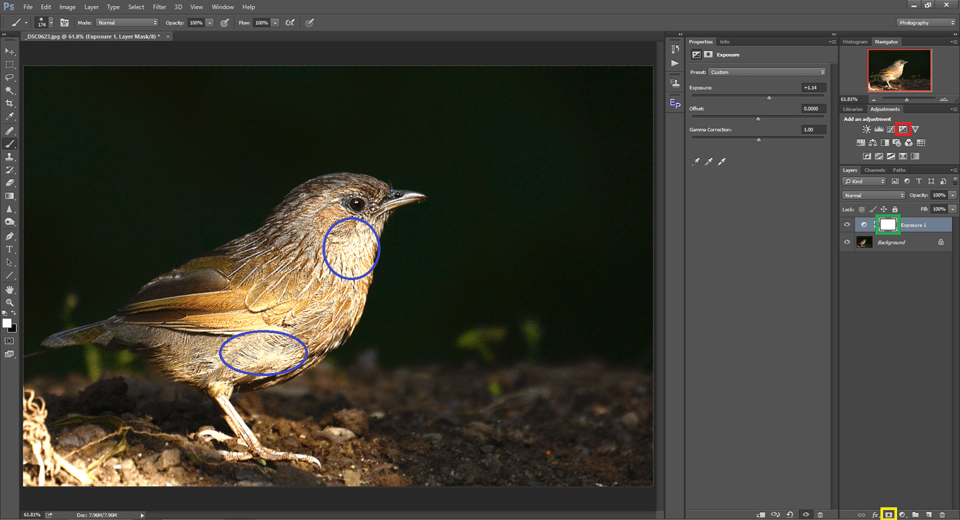
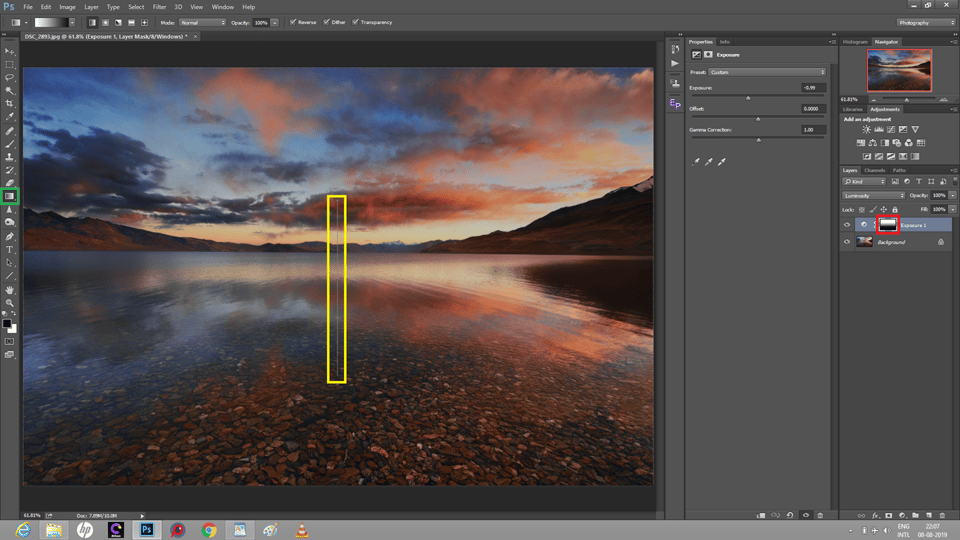
Let us take an example so that we can understand it better. In the illustrative image above, I have added an Exposure adjustment layer by clicking on the respective icon (marked red) and in the properties, I have increased the exposure by one stop. Take a look at the icon marked green. That is the layer mask icon.
By default, every adjustment layer comes linked with a layer mask in the recent versions of Photoshop. We already saw that an adjustment layer applies the adjustment onto the layers below it. It does so, as it applies the adjustment as a mask. You can add a layer mask to any layer by selecting the add new layer mask icon (marked yellow). Now the default is white. It means that the layer on top shows is fully visible, because we now know that white shows, whereas black hides. This also means that the exposure is applied entirely on top of the original image below.
Unfortunately, since the exposure was applied to the overall layer evenly, certain areas of the subject turned overexposed (marked blue). So we are going to mask out everything and paint the mask in white only at the areas where we need to increase the exposure. To do this, let us first select the layer mask and invert it by pressing Ctrl / Command+I. Now you can see the color of the layer mask turn black which means that the current layer has become transparent (because black hides). This, in turn, makes the below layers visible.
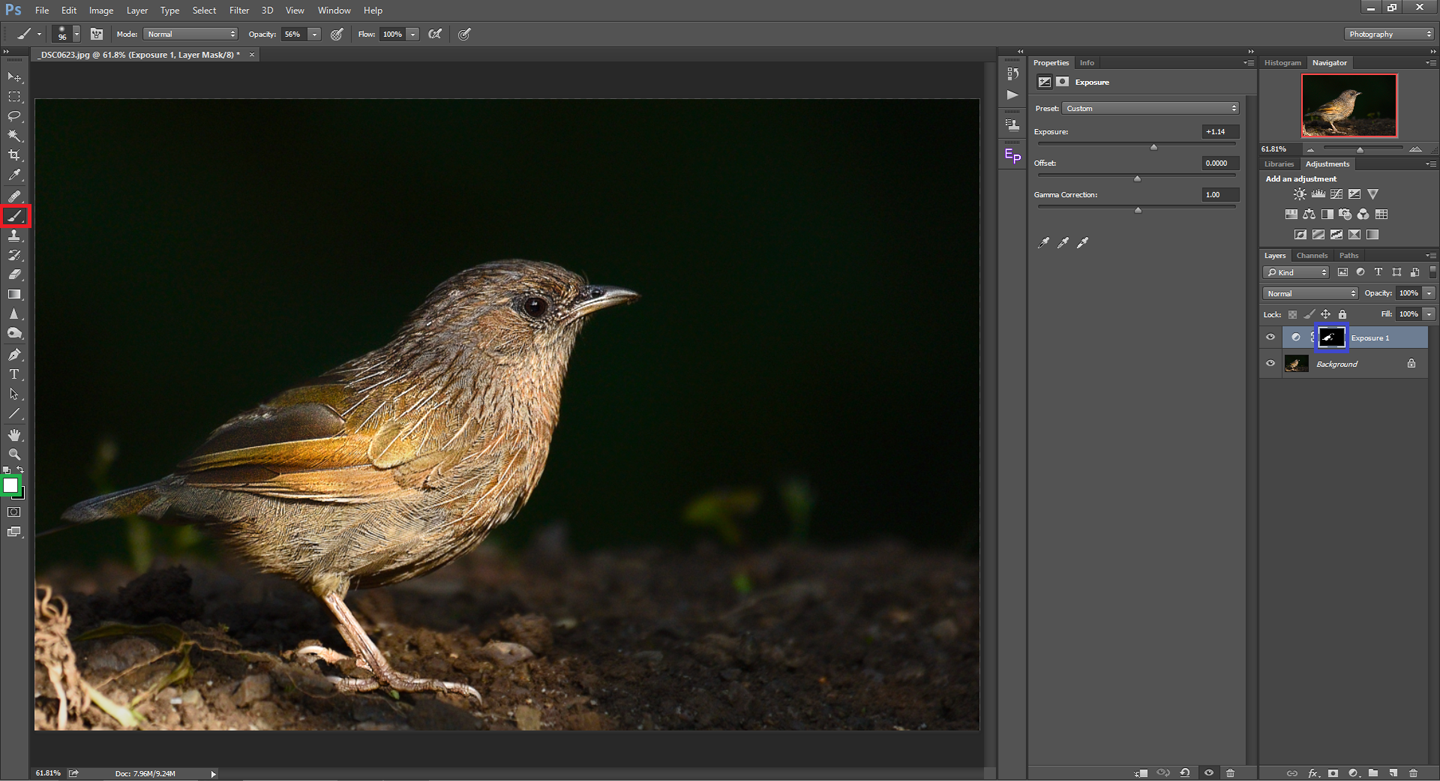
What we are going to do is select the brush (marked red), dial in the needed diameter, make it soft by bringing the hardness of the brush close to zero and paint over the dark areas on the image. There are two things we need to make sure of. First, we need to ensure the foreground is white (marked green). Second, we need to ensure the layer mask is selected and not the adjustment layer itself (marked blue).

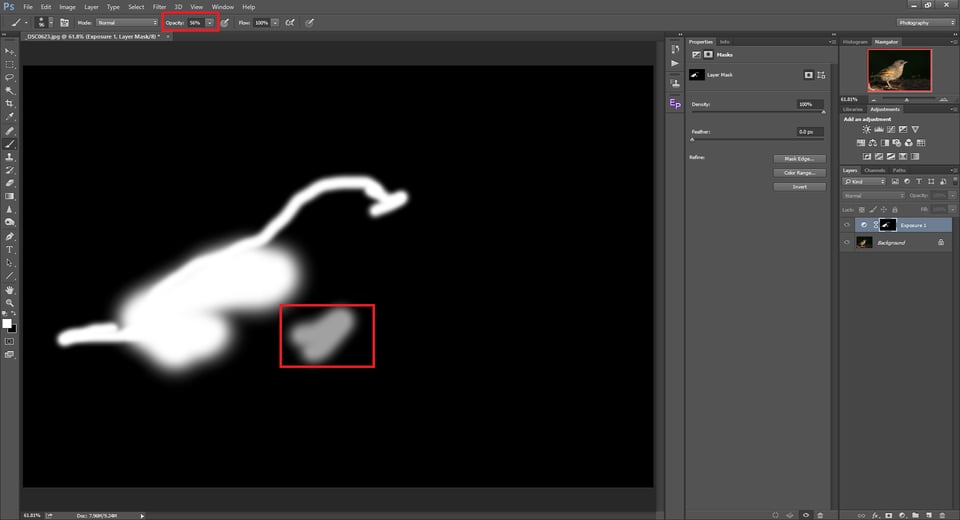
Check out the layer mask linked to the Exposure layer. You can see that only the spots where we have painted white on the layer mask are visible, whereas in the areas that are left black, the exposure adjustment does not apply. You can toggle the mask view by clicking on the layer mask while pressing Alt / Option button.

Check out the area marked red. Instead of either going 100% white or 100% black, I have selected an opacity of 56% to control how much it shows. You can see it reflected as grey in the layer mask view.

Let us look at another case where layer masks might be very useful. With the picture above, we see that the sky is a tad too bright. Seamlessly darkening it a bit would make it look better.

We add a new Exposure adjustment layer named Exposure 1. Make sure that the layer mask of the exposure adjustment layer is selected. Then select the gradient map tool (marked green) and place the mouse in the middle of the image and drag it down (marked yellow).
You can see that there is a gradient from white on top to black at the bottom on the layer mask. This gives you a similar effect that a graduated neutral density filter would give you. There are multiple ways to selecting an area of the image like Blend-if and Luminosity masks. There are practically unlimited ways to use layer masks.
In the previous sections, we understood what layers are and how powerful they are in Photoshop when combined with layer masks. In addition to that, we can also control how a layer blends with the layers below.

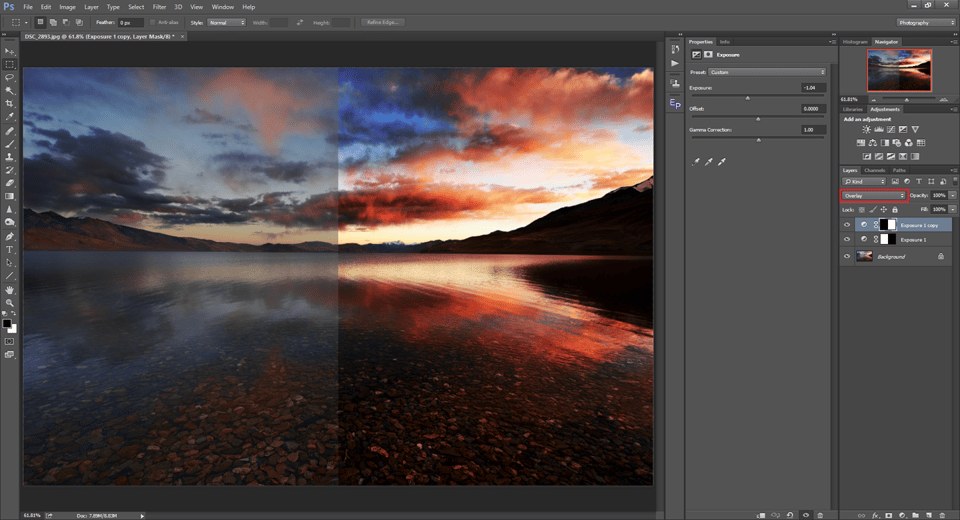
Take a look at the picture above. I added an Exposure adjustment tool, reduced it by a stop (-1) and masked out the right half of the image. So the exposure adjustment layer will be visible only on the left side. Then I created a copy of the Exposure adjustment layer which obviously has the same -1 setting. For this, I masked out the left half. Obviously, both sides should be the same. In the blend mode drop down of the ‘Exposure 1 copy’ layer, I changed the blend mode from “Normal”, which is the default blend mode to “Overlay” (marked red).
You can see that the difference is drastic. Even though the adjustment layer and the value we punched into it is the same, two different blend modes give us completely different results.
A blend mode dictates the way in which a layer shows over the layers below it. In the above example, the normal blend mode just reduces the exposure by a stop, whereas the overlay blend mode adds contrast.

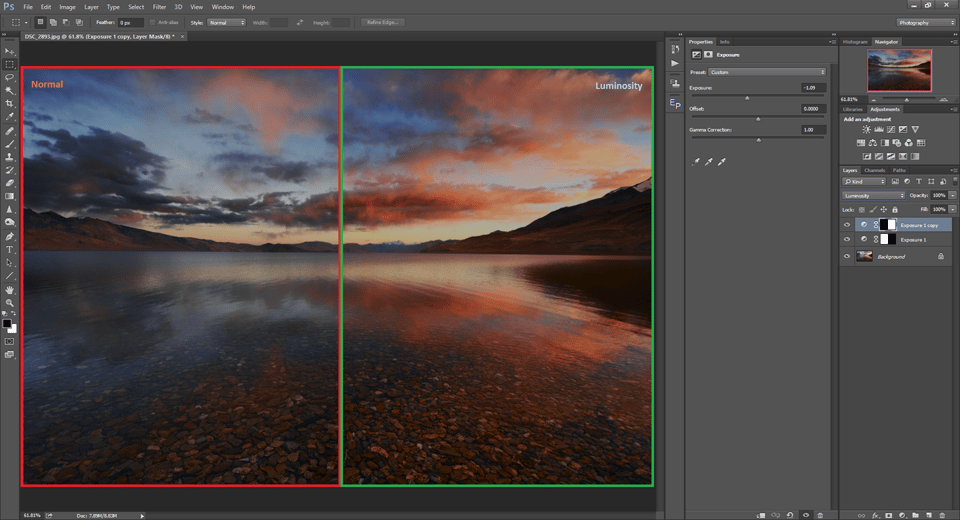
Let’s use another example of the picture above. Similar to the previous one, I underexposed the left by a stop and blended it with “Normal”. I did the same with the right half, except I blended it with “Luminosity”. While the left half is underexposed, you can see that it reduced the saturation as well.
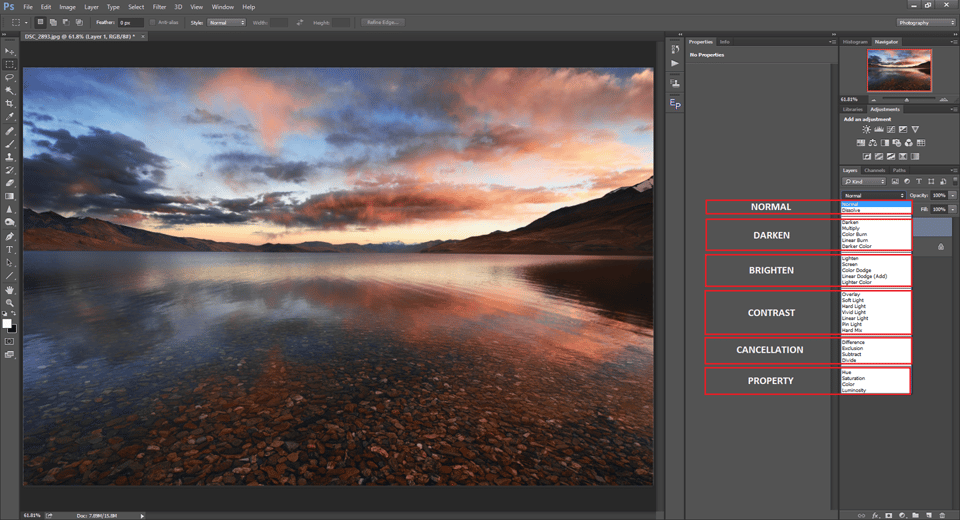
For the right half, since I selected the “Luminosity” blend mode, it affects only the exposure attribute, leaving the other attributes of the image like saturation untouched. Photoshop has segregated blend modes according to their types as shown in the illustrative picture below:

Understanding all the Blend modes requires a comprehensive article for itself, which I will write in the future.
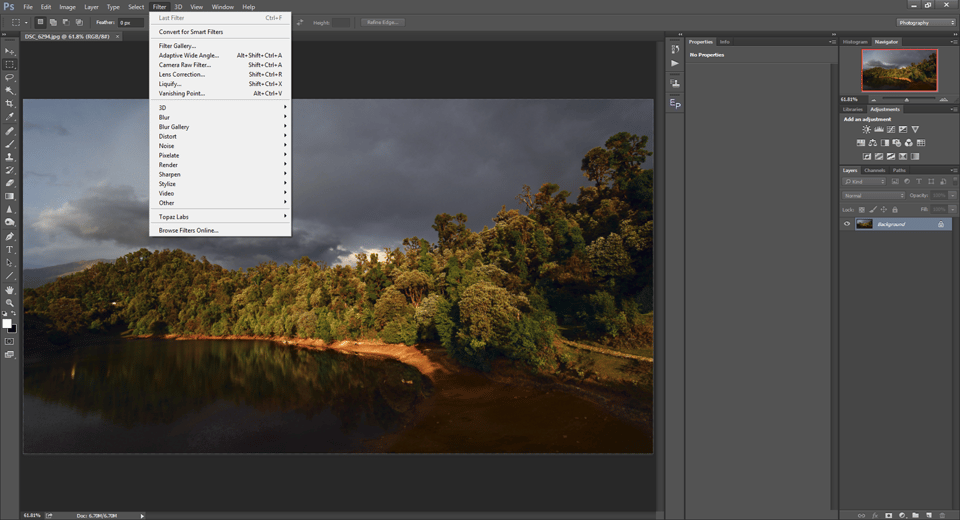
What happens when we add a filter like a CPL or an ND filter on top of our lens? Filters in Photoshop work similarly. By default, when you go to the Filters menu, there are a handful of filters for sharpening, blurring, adding / removing noise, etc. In addition, there are tons of Plug-ins by third party vendors, most of which go into the filters menu. Remember that whatever filter you choose, it will get directly applied to the selected layer. Some menus might not work when an adjustment layer is selected. So make sure that you select the layer that you want to apply the filter to. As a general practice, it is wise to copy the layer that you want to apply the filter to.

Note that Adobe Camera Raw that we previously saw can be applied to a layer just like any other filter.
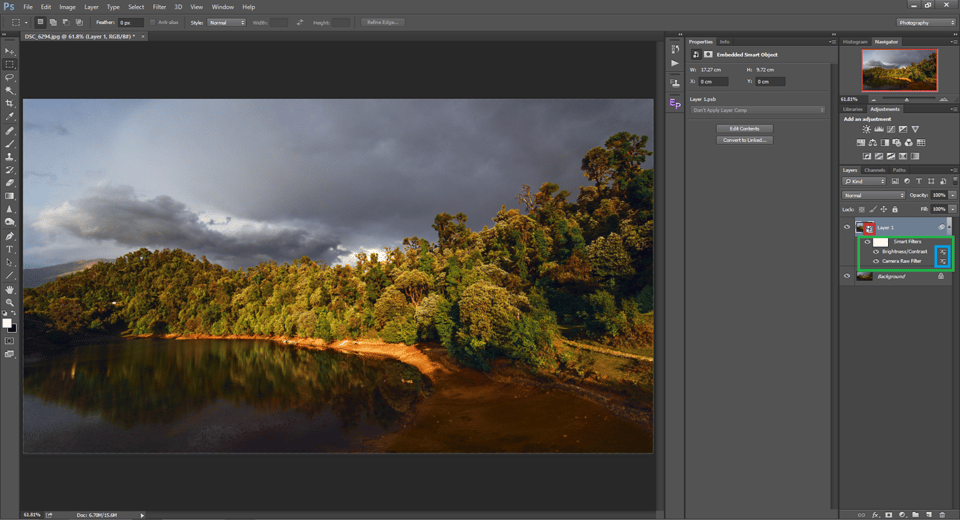
Just like layers and masks, smart objects are some of the most used features of Photoshop. We saw that filters and other adjustments can be destructive when applied to a layer, and we often cannot tweak the settings again. Smart objects, on the other hand, provide a solution to that. When we convert a layer into a smart object, Photoshop applies all the adjustments / filters as smart filters, as shown in the picture below:

You can convert any layer into a smart object by first selecting the layer and then right-clicking on that layer and choosing the “Convert to Smart Object” option. Once you do that, the smart object icon appears on the layer (marked red).
In the above example, I made two adjustments. First, I used the Camera RAW filter. Next, I increased brightness using the Brightness / Contrast adjustment. You can see that both have been applied as smart filters on the same layer.
Now should I need to change the values of any of the smart filters, all I need to do is double click on the filter. Just like the adjustment layers, the corresponding dialog box opens up, in which the values I selected are already displayed. I can then tweak them as desired. In fact, I can also change the blend mode of that particular filter by double-clicking on the icon marked blue.
The applications of smart objects go way beyond what is mentioned above, which we will cover in future articles.
In this article, we covered all the basic functionality and tools related to post-processing photographs for beginners who want to explore Photoshop. The article was intended to only lay out the foundation, which is important to have for all the upcoming Photoshop articles that we are planning to publish at Photography Life.
If you have any questions, or if you believe that I missed out anything important, please let me know in the comments section below.